Expedite progress – think in the future, become estranged from the now.
DokuWiki Plugins
folding@wiki
- Year: 2013
- Download: v1.0
What & Why
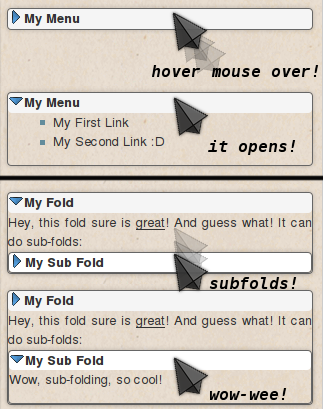
folding@wiki is an action plugin that provides syntax for folding/hiding entire sections of text using only CSS! It runs some heavy processing during ‘RENDERER_CONTENT_POSTPROCESS’, so as to allow for folding already rendered text :) Note: due to this processing and my own limitations of mind, there may be bugs when combined with other plugins or particularly complicated wikisyntax - I did not experience any such problems, but just so you know!
For those experienced with CSS tricks, this basically uses the method that CSS-based drop-down menus generally use - simply have a container element that changes the properties of a contained element via its :hover style(e.g., display:none; and display:block).
It was created due to there being no (in my opinion) good folding plugins for DokuWiki, as they either required JavaScript or did not process dokuwiki syntax.
Usage
Syntax-wise, there are four basic things to keep in mind:
- 1: DokuWiki syntax is fully supported, both in the FOLDs and in the FOLD’s title line. :)
- 2: Begin a fold with
<FOLDon its own line.- 2.1: You can give a title to the fold:
<FOLD My Fold
- 2.1: You can give a title to the fold:
- 3: End a fold section with
FOLD>.
Folding behaviors such as absolutely positioned “popups” or folds that simply overlay themselves rather than pushing DOM around can be done via the plugin’s style.css.
Example
Wiki syntax example:
<FOLD **My Menu**
* My First Link
* My Second Link :D
FOLD>
HTML output (formatted for readability):
<div class="foldingatwiki__fold">;
<div class="foldingatwiki__fold_title"><strong>My Menu</strong></div>
<span>
<ul>
<li class="level1"><div class="li"> My First Link</div>
</li>
<li class="level1"><div class="li"> My Second Link :D</div>
</li>
</ul>
</span>
</div>
mandates
- Year: 2013
- Download: v1.0
Mandates is a wiki plugin that provides a dictionary/rules system wherein you can dynamically link to a defined “mandate” from any other page. See the README for more usage.