Expedite progress – think in the future, become estranged from the now.
QWiki
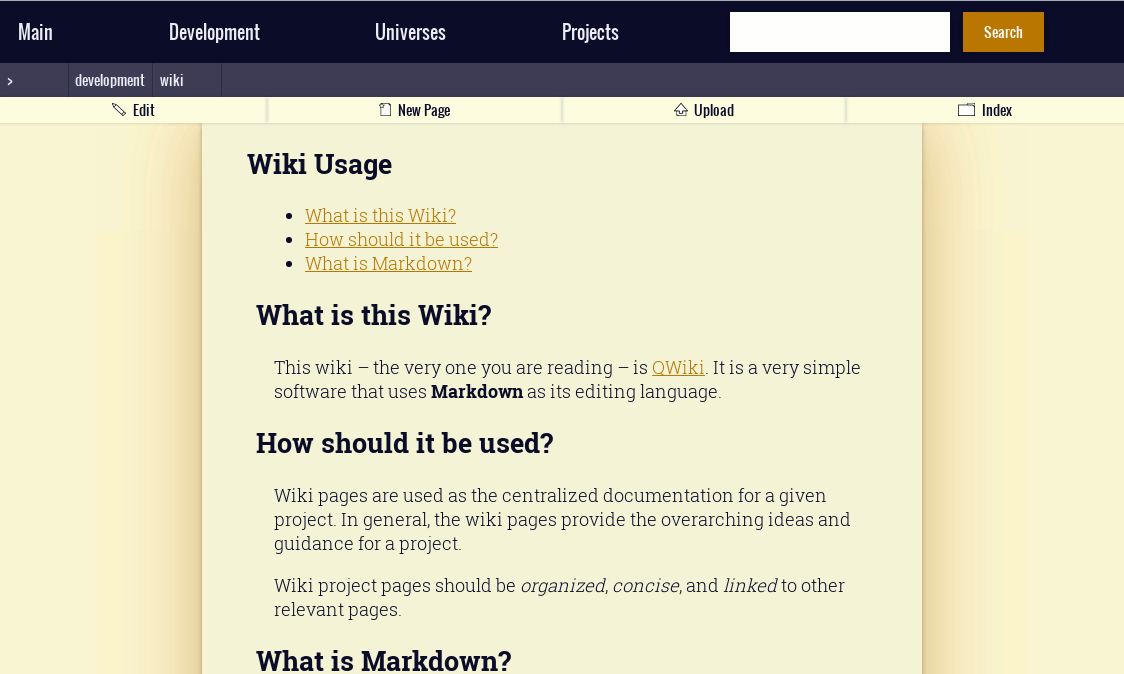
QWiki is a wiki service written in JavaScript and using Node.js. Its primary feature design is end-user simplicity.
The entirety of this website, save for pass-through sub-sites, uses QWiki with custom act modules.
TODO: most of the documentation
Features
- Simple file-based database
- Customizable text syntax processing
- Default Markdown support
- Basic source text to HTML caching
- index.html file used for entire site
- Customizable with processing rules
- acts, which are embedded as the last text in the URL, govern the current action, such as ‘…/edit’ and similar
Download
TODO
Basic Usage
node index.js
node index.js --port=8080
Module Usage
var QWiki = require('./QWiki/index.js');
var qwiki = new QWiki();
qwiki.addMIMEtype('png', 'image/png');
qwiki.addFormat('md', 'Markdown', function(source) {
// ... markdown to HTML generation, such as markdownit.render(source.toString());
});
qwiki.setDefault('format', 'md');
qwiki.listen(port, function() {
// any special setup code
});
Package Overview
Layout
- QCore.js
- Node.js module containing the main logic of QWiki
- index.js
- QWiki’s Node.js module or runnable HTTP server
- index.html
- HTML file used by the runnable HTTP server for serving files – can contain rule replacement strings
- acts/
- Contains all acts
- wiki/
- Contains the content of the wiki
- cache/
- Contains the rendered content
- resources/
- Contains source assets, such as icons, used in the default wiki
index.html
A single index.html file governs the default look of the entire site. This file can contain special rule strings, such as @@CONTENT@@, which are replaced with their defined rule entry in the current act.
acts/
In the acts directory is a collection of files that can define acts and rules. The interface for this is a simple call to qwiki.act(...) or qwiki.rule(...).
Act creation
The call for defining an act is qwiki.act(context, callback).
The context is the last portion of the URL path, such as edit in /page/edit. The callback is a function that receives an HTTP request argument and an HTTP response argument. Within the callback, normal Node.js HTTP module functionality can be expected.
In addition to the normal request object properties, also defined is the hash, pathname, path, and query of the URL, the current act, and the fields and files provided during a POST.
Rule creation
The call for defining a rule is qwiki.rule(act, match, callback).
The act is the current act to match, such as edit. The match is a string that should trigger the calling of the rule. The callback is a function that receives the following arguments: HTTP request, HTTP response, QParse instance, and next callback.
Although QParse and the entire QWiki runtime should be elaborated on, all one needs to know to write most rules is that you use res.write and call next when your rule is complete.